1. github创建仓库并设置令牌
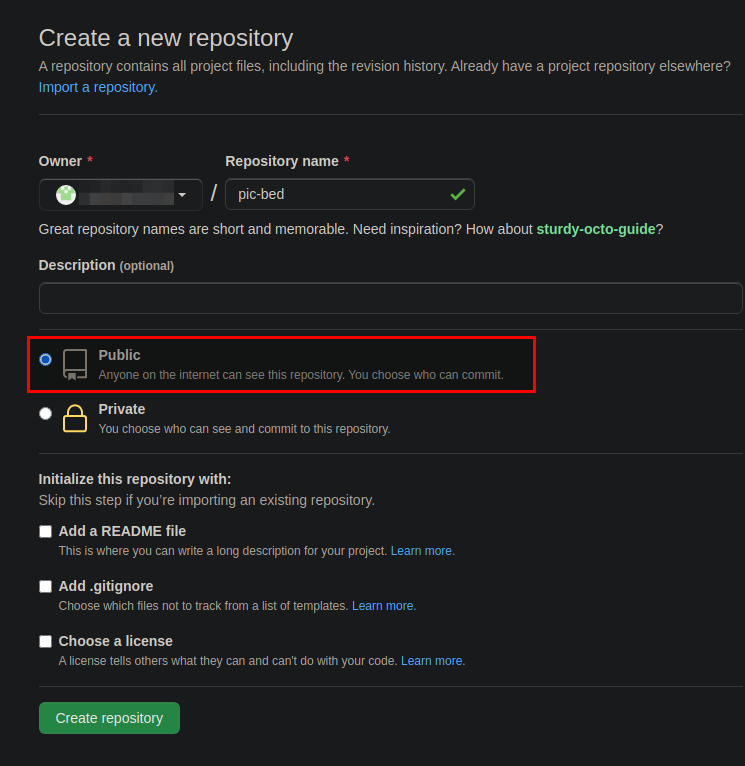
1.1. 创建public仓库

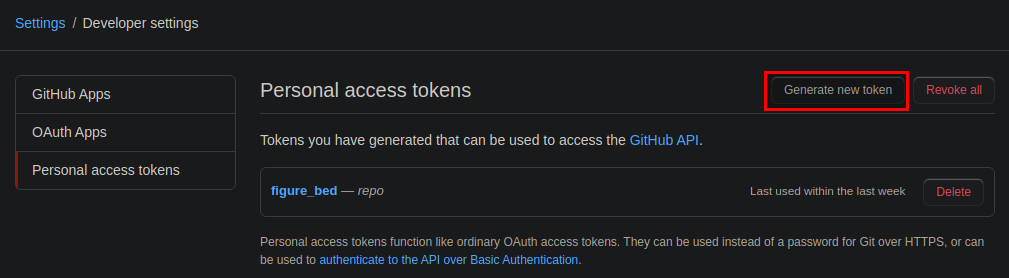
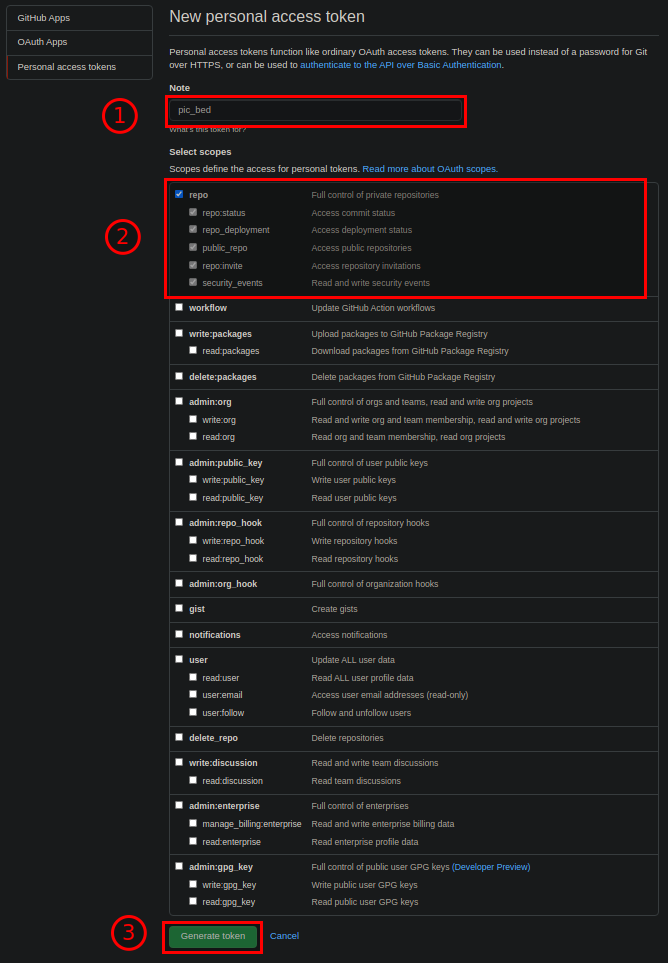
1.2. 设置令牌
进入这个网址github_令牌设置


按照上图中的位置1、2、3进行设置,就可以生成令牌。注意:令牌只显示一次,请先保存再关闭。
2. 安装PicGo-Core和相关的插件
#安装nodejs和npm
sudo apt-get install nodejs -y
sudo apt-get install npm -y
sudo npm config set registry https://registry.npm.taobao.org # modify npm source
sudo npm config list
sudo npm install npm@latest -g # update npm
sudo npm install -g n # install n
sudo n latest # install latest node and npm
echo ""
echo "#============================== current version ==============================#"
echo "node: `sudo node -v`" # check node version
echo "npm: `sudo npm -v`" # check npm version
#安装picgo和相应的插件
sudo npm install picgo -g
sudo picgo install super-prefix
sudo picgo install gitee-uploader- 配置文件(
vim ~/.picgo/config.json)
{
"picBed": {
"github": {
"repo": "github用户名/pic-bed",
"token": "上面获得的令牌",
"path": "images/",
"customUrl": "https://cdn.jsdelivr.net/gh/github用户名/pic-bed/",
"branch": "main"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"fileFormat": "YYYYMMDDHHmmss"
}
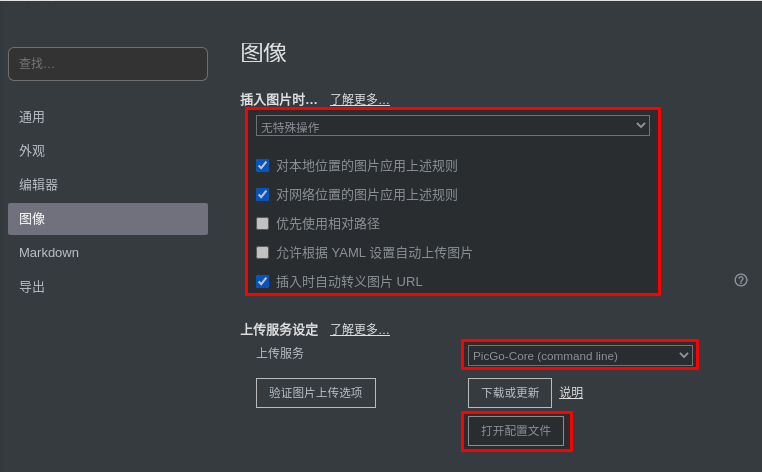
}3. 配置typora
文件->偏好设置->图像

最后点击验证图片上传选项。


